- n100 mainboard 구매 및 조립 후 proxmox를 설치해 봤다.
Intel 12th Alder Lake N100 NAS Mainboard
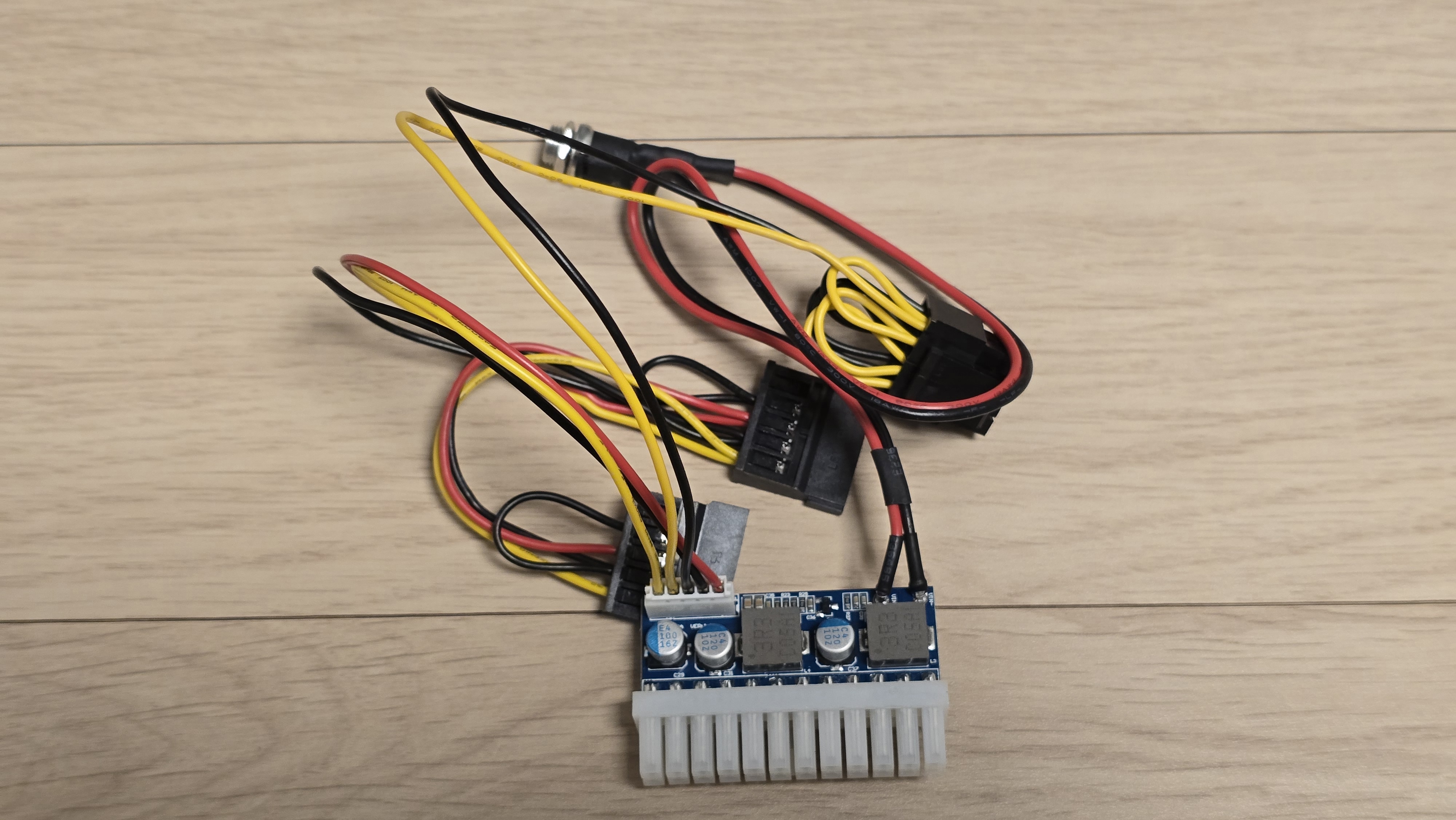
광군제 기념으로 Aliexpress 에서 intel 12세대 Alder Lake n100 CPU를 사용하는 NAS Board 및 기타 부품들 구입배송에 10일 정도 소요총 구매 비용 : 141.82 달러 (cpu + board + ram 16GB + ssd 512GB + ATX 24pin adapter + case)
seongwon1.tistory.com
Installing Proxmox VE
We recommend using high quality server hardware, when running Proxmox VE in production. To further decrease the impact of a failed host, you can run Proxmox VE in a cluster with highly available (HA) virtual machines and containers. Proxmox VE can use loca
pve.proxmox.com
- 설치 완료 및 초기 설정
Proxmox 패키지 설치 및 업데이트 방법.(The enterprise repository is enabled, but there is no active subscription!)
안녕하세요. 달소입니다. 이번에는 Proxmox 에서 패키지를 설치 및 업데이틑하는방법입니다. Proxmox VE의 경우 오픈소스 하이퍼바이저입니다만, 기본적으로 라이선스 판매를 통한 수익구조를 사용
svrforum.com
- Idle 에서 CPU 온도 41도

- 아직 아무 것도 설치하지 않았음

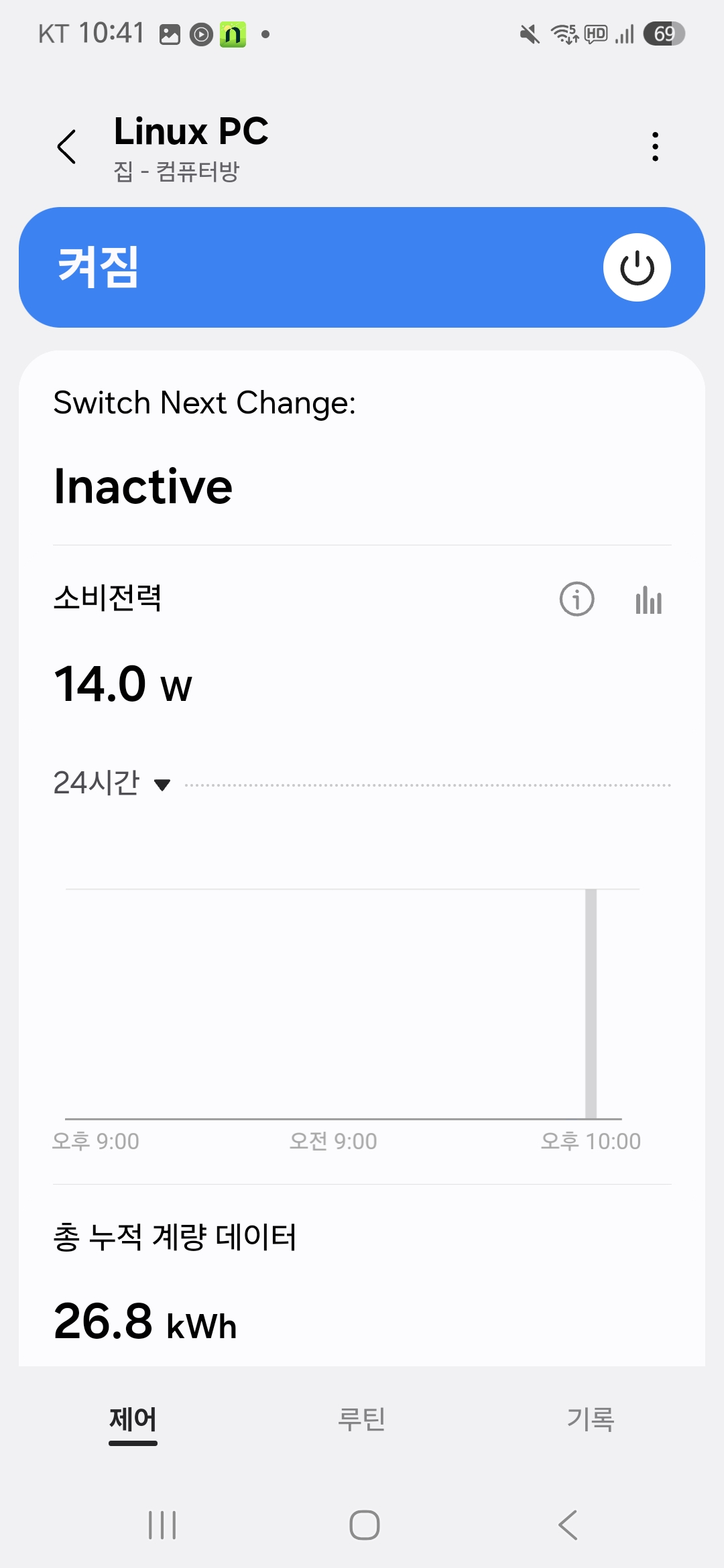
- 소비 전력 : idle에서 13.0 watt
- Ethernet 이 4개라서 그런지 idle 소비 전력이 일반 Mini PC 보다는 더 높은 것 같다.
- 그래도 Windows 11 에서 보다는 낮은 듯.
- 팬 소음은 전혀 없음

- m-itx 보드 보다 약간 더 크다.

'Proxmox' 카테고리의 다른 글
| Install TrueNAS on Proxmox (1) | 2024.11.26 |
|---|---|
| n100 nas 의 Proxmox 에 macOS 설치하기 (0) | 2024.11.23 |
| Proxmox에서 실행중인 Guest OS의 noVNC 서버에 접속하기 (1) | 2024.08.23 |
| Proxmox GPU Server의 GUI App을 Xming 으로 Windows에서 띄우기(링크) (0) | 2023.09.24 |
| Proxmox VE 8 에 설치한 XPenology 에 HDD passthrough 시키기 (링크) (0) | 2023.09.24 |